Верстка сайта.
Разработка web-сайта для направления "SETin" торгово-производственной компании ООО "СЭТ Продакшн"

Далее шаблон обращается ко всем элементам «item», размещая их между тегами, что позволяет использовать в дальнейшем элементы как ссылки. Последний шаблон описывает инструкцию для активного пункта меню. Страницы сайта, которые содержат более одного блока с контентом должны быть обозначены отдельными шаблонами для правильного отображения в браузере. Когда создается шаблон для текущей страницы… Читать ещё >
Верстка сайта. Разработка web-сайта для направления "SETin" торгово-производственной компании ООО "СЭТ Продакшн" (реферат, курсовая, диплом, контрольная)
Верстка сайта производится в программе sublime text 2.
Первый файл является основным при верстке сайта. Он содержит в себе все шаблоны страниц и инструкции к их применению.
В UMI создано несколько инструментов, которые позволяют получать в виде XML практически все данные, которые в ней есть. Можно получить информацию о странице, о каком-то объекте, информацию которая возвращает макрос.
Все шаблоны с расширением .xsl должны храниться в папке на хостинге xsltTpls.
Шаблон преобразования — это правила, по которым данный XML-документ будет преобразовываться.
Структура XSLT документа
Данная строка сообщает браузеру информацию о том, что файл использует формат XML.
Все преобразования должны быть заключены в блок с указанием версии и пространство имен:
Следующим шагом, с помощью инструкции «xsl:include», идет подключение дочерних файлов, в которых также указаны шаблоны к модулям. Модули — это набор функций UMI. CMS, которые определяют функциональность системы.
Далее идут правила преобразования, которые указываются в блоках.
Директива match="/" говорит о том, что шаблон является глобальным. Основной шаблон строится на подобии структуры html-документа. XSL также имеет теги, между которыми размещается информация, способствующая поисковым системам распознавать сайт,.
Преобразовывает поля description и keywords, которые указываются при создании страницы в UMI.CMS.
Здесь же подключаются файлы стилей и скриптов.
Между тегами размещается общая структура страниц:
- 1 Логотип
- 2 Меню
- 3 Контент
- 4 Подвал
Остальные шаблоны, размещенные в данном файле — уточняющие, т. е. описывают преобразования для конкретных страниц и модулей.
Когда создается шаблон для текущей страницы возникает необходимость из данного XML-документа вывести только нужную информацию.
В кавычках указывается путь того элемента, который нужно вывести. Чтобы обратиться к узлу следует по иерархии указать путь до необходимого узла. Для обращения к атрибуту после пути до узла ставится знак «@».
web сайт производственный дизайн логотип.

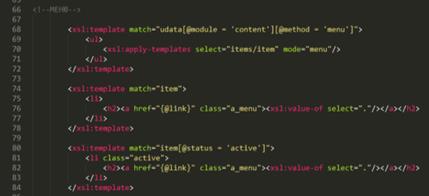
Этот шаблон берет содержимое элемента udata с атрибутами module = 'content' и method = 'menu', вставляет теги.
и отправляет на обработку все элементы item, результаты помещая между.Далее шаблон обращается ко всем элементам «item», размещая их между тегами, что позволяет использовать в дальнейшем элементы как ссылки. Последний шаблон описывает инструкцию для активного пункта меню.

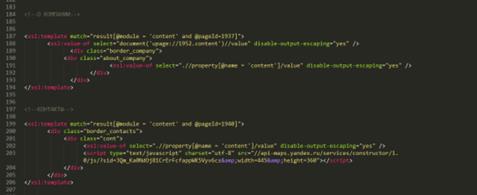
Во всех общих случаях, где не указано иных правил, берутся все элементы с атрибутами module = 'content' и method = 'content' и выводятся только те значения, которые в xml документе соответствуют положению /result/page/properties/group/property[@name = 'content']/value.
«disable-output-escaping="yes» «указывает на то, что текст будет выведен без html-тегов.

Шаблон главной страницы содержит в себе несколько внутренних страниц. Благодаря такой структуре редактировать основную страницу сайта становится удобнее, так как контент разделен на несколько частей:
- 1 Баннер.
- 2 Основной контент.
- 3 Текстовый слайдер.
- 4 Форма заказа.

Страницы сайта, которые содержат более одного блока с контентом должны быть обозначены отдельными шаблонами для правильного отображения в браузере.
В шаблоне, который отвечает за страницу контакты помимо контента, подключен скрипт интерактивной яндекс-карты. Это делает сайт более удобным для пользователя, позволяя ему мгновенно просмотреть маршрут к организации.

Последний шаблон создан для несуществующих страниц. Если пользователь вводит в адресную строку адрес сайта с несуществующей страницей, в результате он увидит предупреждение о том, что запращиваемая страница еще не создана.