План лекции:
- 1. Ролловеры
- 2. Создание простого ролловера
Ролловеры Ролловер — элемент пользовательского интерфейса, а точнее — событие, изменяющее состояние графического объекта в зависимости от того, расположен ли над ним указатель мыши.
Все ролловеры работают одинаково: при прохождении указателя мыши над одним рисунком активируется отображение другого рисунка. В качестве триггера всегда выступает web-объект (фрагмент, активная область или кнопка).
Простейший ролловер заменяет изображение в состоянии 1 (Рисунок 9) на изображение в состоянии 2 (Рисунок 10), находящееся непосредственно под первым изображением. Вы также можете создавать более сложные ролловеры.

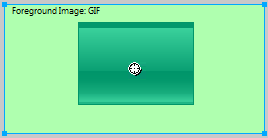
Рисунок 9 — Ролловер в состоянии 1.
Ролловеры замены изображения могут заменять изображения в любом состоянии.

Рисунок 10 — Ролловер в состоянии 2.
Раздельные ролловеры заменяют изображения из фрагмента, не являющегося активатором.
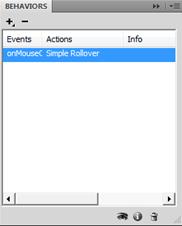
Если выделить web-объект-активатор, созданный с помощью маркера поведения или панели «behaviors"(Варианты поведения), то отобразятся все связи поведения объекта (Рисунок 11).

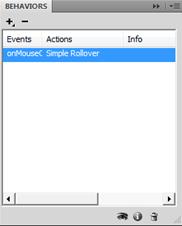
Рисунок 11 — Связи объекта на панели «behaviors» (Варианты поведения).
По умолчанию синяя линия поведения представляет взаимодействие ролловера (Рисунок 12).
Создание и присоединение простого ролловера Простой ролловер заменяет изображение на другое изображение, находящееся в кадре, который расположен сразу под самым верхним кадром. В нем задействован всего один фрагмент.
Для того что бы создать простой ролловер нужно:
1. Создать произвольный объект (Рисунок 13).
Рисунок 13 — Произвольный объект.
2. Создать фрагмент с помощью инструмента «Slise Tool» (Раскройка). Инструмент «Slise Tool» (Раскройка) также можно выбрать нажатием клавиши K. (Рисунок 14).
Рисунок 14 — Создание фрагмента.
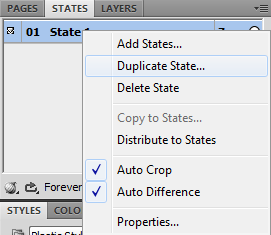
3. Создайте новый кадр с помощью панели «States» (Состояния) путем нажатия кнопки «Duplicate State» (Дублировать состояние) (Рисунок 15).
Рисунок 15 — Создание нового кадра.
- 4. Создать, вставить или импортировать в новый кадр изображение, которое будет использоваться как замещающее в новом кадре.
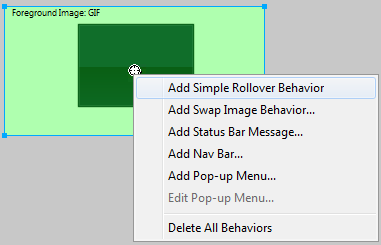
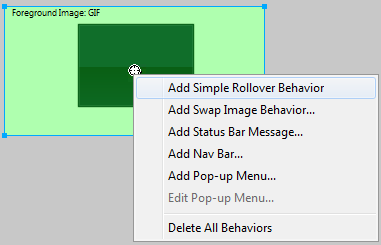
- 5. Выделить фрагмент и навести указатель мыши на маркер поведения, а затем выбрать в меню пункт «Add simple Rollover Brhavior» (Добавление простого ролловера) (Рисунок 16).

Рисунок 16 — Добавление ролловера.
6. Ролловер готов, теперь вы можете нажматием клавишы «F12» протестировать его в браузере.