Структура и дизайн Интернет-магазина «Podarkin»

Структура сайта должна быть понятной, не содержать логических противоречий, позволять посетителю сайта легко найти всю опубликованную информацию. Логически связанные друг с другом страницы сайта должны иметь взаимные ссылки, что позволяют посетителю легко получать доступ к необходимой информации. Навигация сайта должна быть представлена в виде меню, которое должно обеспечивать простой и понятный… Читать ещё >
Структура и дизайн Интернет-магазина «Podarkin» (реферат, курсовая, диплом, контрольная)
Для создания сайта на Joomla в первую очередь нужно скачать необходимые инструменты.
- · Denwer
- · Joomla
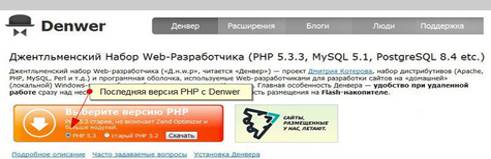
Сначала нужно скачать самую свежую версию Denwer. Сделать это всегда можно на официальном сайте программы http://www.denwer.ru. После чего выбираем самую последнюю версию php, дабы создавать сайт при использовании самой современной версии языка:

Рисунок 1.
Прежде чем закачка начнется вас попросят ввести свое фио и e-mail адрес, который желательно указать реальный:

Рисунок 2.
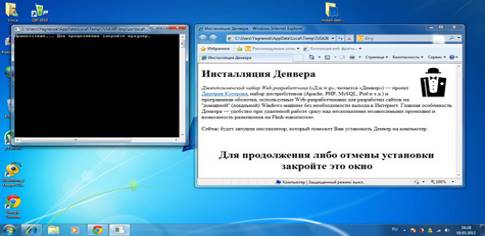
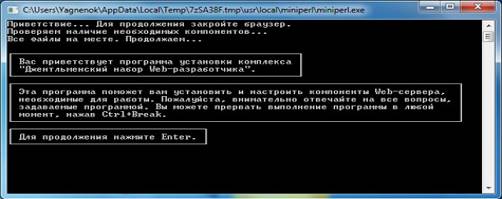
Запускаем только скаченный файл, который задает нам вопрос «Вы действительно хотите установить базовый пакет?». Тут нужно нажать «ДА», Далее появятся два окна — одно командной строки, другое Internet Exploler, которое мы закрываем, чтобы получить команду на старт установки.

Рисунок 3.
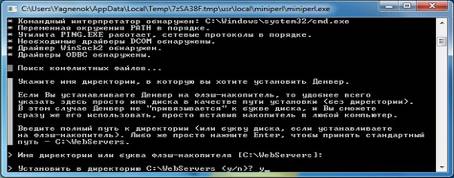
Окно установки проверит все необходимые файлы, после чего запросит у вас резолюцию на продолжение установки, жмем enter.

Рисунок 4.
Выбираем диск и папку для установки веб-сервера. По умолчанию это C: Webservers. После того как выбрали жмем enter, затем подтверждаем набрав на клавиатуре «y» в отношении расположения папки.

Рисунок 5.
Программа попросить разрешения создать виртуальный диск, но без него работать ничего не будет, поэтому жмем enter. Выбираем название виртуального диска, по умолчанию выбрана Z, либо выбираем свою, только свободную и обозначенную латинской буквой, после чего жмем enter.
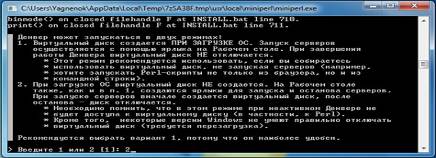
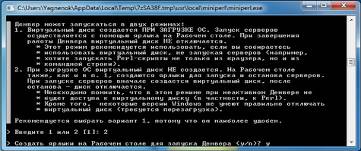
После программа предупредит вам, что готова скопировать файлы в папку установки и нажимаем на enter. Затем предложит выбрать каким образом ей создавать виртуальный диск, при загрузке системы или при запуске денвера. Если нет желания чтобы у вас в моем компьютере постоянно висел виртуальный диск, то укажите что его надо создавать только при запуске Denwer:

Рисунок 7.
Следом разрешаем создать значки на рабочем столе, чтобы было удобнее веб-сервер запускать и останавливать.

Рисунок 9.
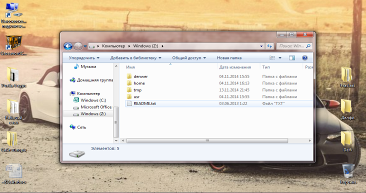
После окончания установки переходим в папку хранения проектов сайтов.

Рисунок 9. Папка хранения проектов сайтов.
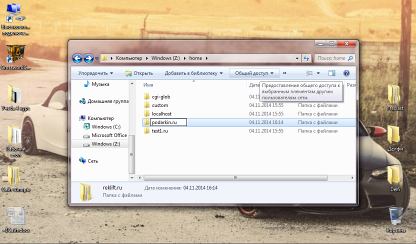
Заходим в папку home и создаем в ней папку c названием сайта podarkin.ru.

Рисунок 10.
После чего в ней создаем папку «wwww» .
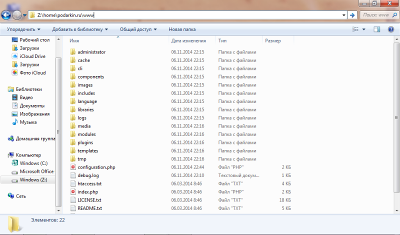
Распаковываем дистрибутив joomla и копируем в созданную папку проекта.

Рисунок 11. Установка joomla.
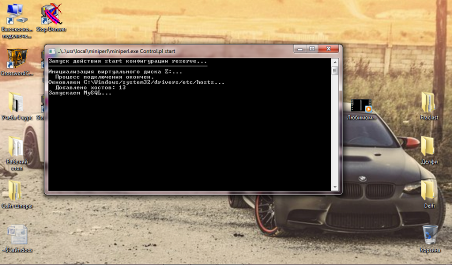
Запускаем denwer.

Рисунок 12. Запуск denwer.
Установка Joomla.
Запускаем браузер, переходим по ссылке http//reklift.ru и начинаем установку Joomla.
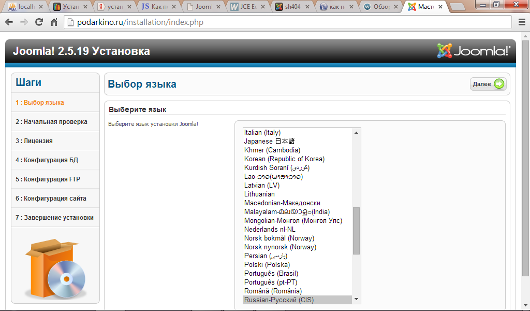
Выбираем язык.

Рисунок 13.
Проверка соответствие системы на требуемую функциональность.
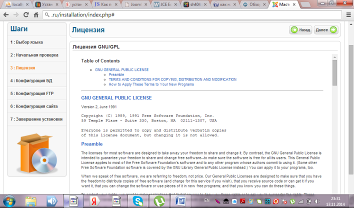
Установка лицензии.

Рисунок 14.
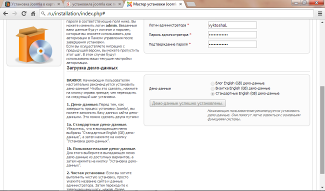
Создаем базу данных.
Создаем логин и пароль для входа в редактор.

Рисунок 16.
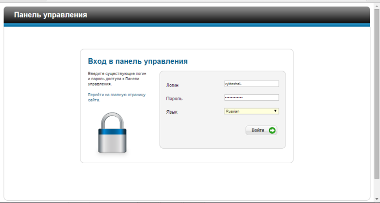
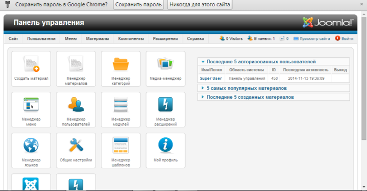
После полной установки выбираем вкладку панель управления, в загрузившейся странице вводим логин и пароль, выбираем язык и нажимаем кнопку войти.

Рисунок 17.
И попадаем в панель управления сайтом.

Рисунок 18.
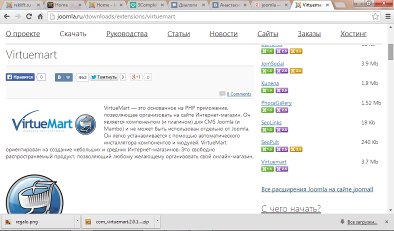
После этого скачиваем дополнительное разрешение Virtuemart для создания интернет магазином.

Рисунок 19.
Структура сайта должна быть понятной, не содержать логических противоречий, позволять посетителю сайта легко найти всю опубликованную информацию. Логически связанные друг с другом страницы сайта должны иметь взаимные ссылки, что позволяют посетителю легко получать доступ к необходимой информации. Навигация сайта должна быть представлена в виде меню, которое должно обеспечивать простой и понятный доступ ко всем страницам сайта.
Текст и графика — это очень хорошая комбинация, если они дополняют друг друга. Графика хороша только когда она подходит по содержанию. Графика в качестве иллюстрации — хорошо, в качестве простого наполнителя — плохо.
Цвета выбранный на сайте белый, белый синий. Эти цвета очень легки для восприятия. Цвет текста черный, любой текст на сайте должен читаться совершенно свободно и без малейшего напряжения на глаза. Самым удачными размерами шрифта для сайта являются 13 — 15 px.
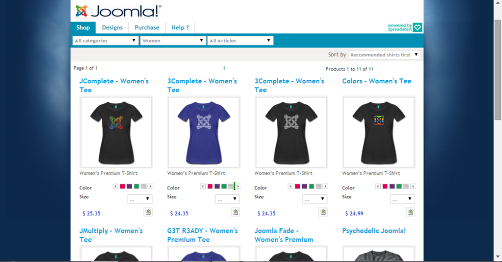
Материал размешен на сайте в виде блогов. При создании материала настраиваются и параметры отображаемого материала. Например, можно выбрать будет ли отображаться автор, дата создания, дата изменения, дата публикации.

Рисунок 20.
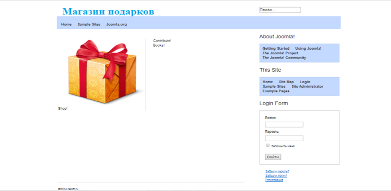
Раздел «Главное меню» создан в виде меню и отображается на всех страницах сайтах представлено на рисунке 21. Каждый пункт является ссылкой на конкретный материал.

Рисунок 21.
По такому же принципу, как и раздел «Главное меню» организован раздел «Боковое меню» для удобства навигации по сайту рисунок 22.

Рисунок 22.
Поиск по сайту осуществляется через пункт меню «Поиск» располагается в верхнем правом углу рисунок 23.

Рисунок 23.
Также неотъемлемой часть наполнения сайта являются модули. В основном, главной задачей любого модуля является отображение требуемой информации, а также дополнение установленных компонентов на сайте. Они могут располагаться в левой и правой колонке сайта или в любой другой позиции, предусмотренной разметкой шаблона.

Рисунок 24.